How I look at a map (part three): software
By Matthew James Weigel
In my two previous posts I’ve been detailing my process for creating a new piece of visual poetry. In part one, I talked about what I’m looking for when I look in the archives at maps and talked a bit about the history of development in Edmonton. In part two, I talked about found poetry and how I make use of writing found on the city of Edmonton’s website to write critically about settler colonialism and land use. Now, in part three, I’ll put those pieces together using a suite of creativity software and show you a new piece of visual poetry. I’ll be sure to mention all the software that I use, as well as some suggestions for free alternatives. (As a tip, googling ‘free version of ___’ can be a great way to help you out with your software needs in general.)
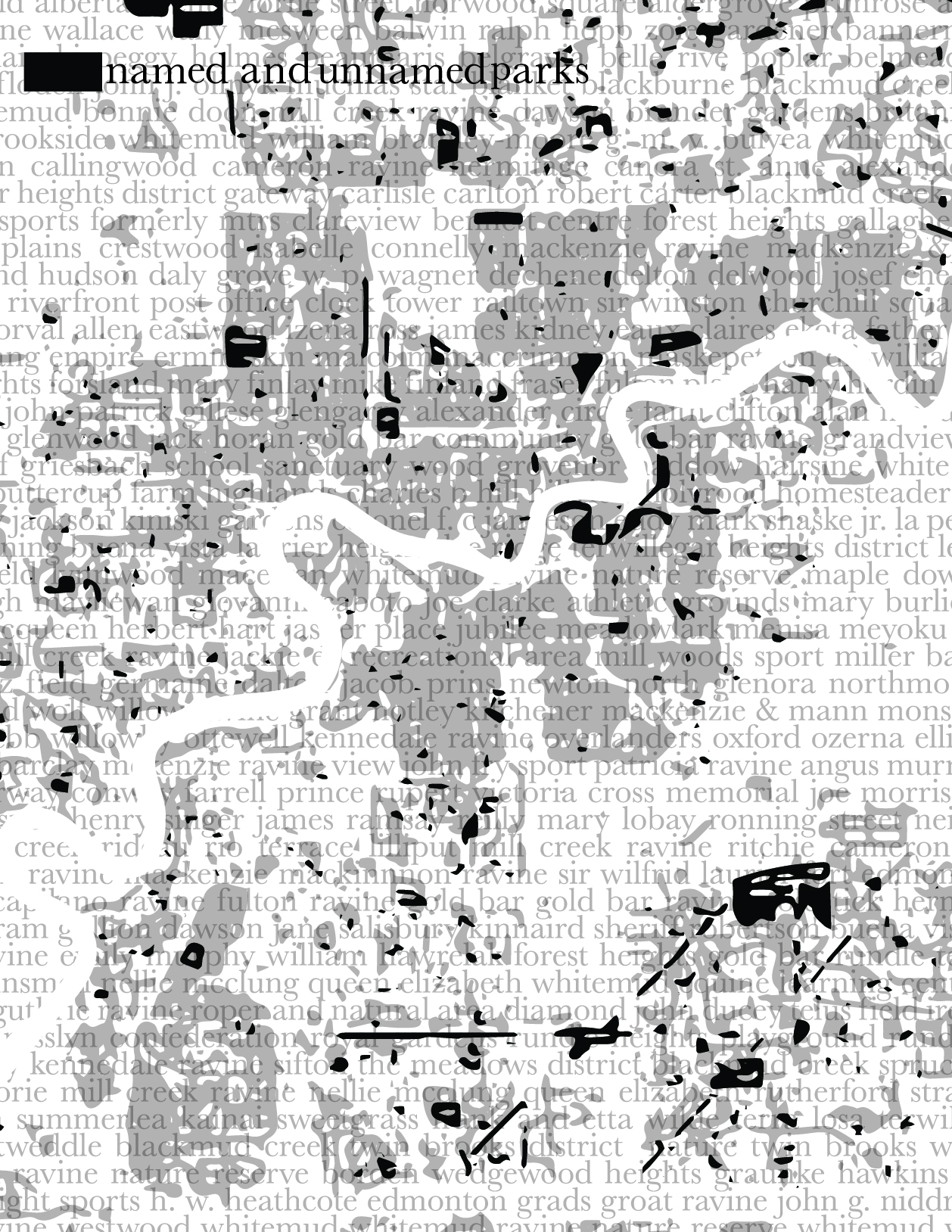
Following on from the maps that chronicle the history of development in Edmonton, and landing on the map of Edmonton’s named and unnamed parks, I thought about the trees. Edmonton has a tremendous number of trees, and although most of them were planted during the city’s early and middle settlement periods, they are a defining feature of the land here. Living inside an urban forest as I do, there is a great joy in the early summer sunlight hours, staying up late enough to hear the robins wish you good night. Edmonton is also home to the largest population of magpies, and my elm and oak lined street is home to a lot of local magpie drama. Large ravens overwinter. Squirrels rush up and down the trunks settling territorial disputes.
Edmonton keeps data on all the city owned trees. This data and some visualization methods are provided free to use. The open data portal has a tree map that shows the location of every single tree that is owned and maintained by the city. I’ve attached here a screengrab of that map that I pulled out using the ‘Snip & Sketch’ app that comes free with Windows.
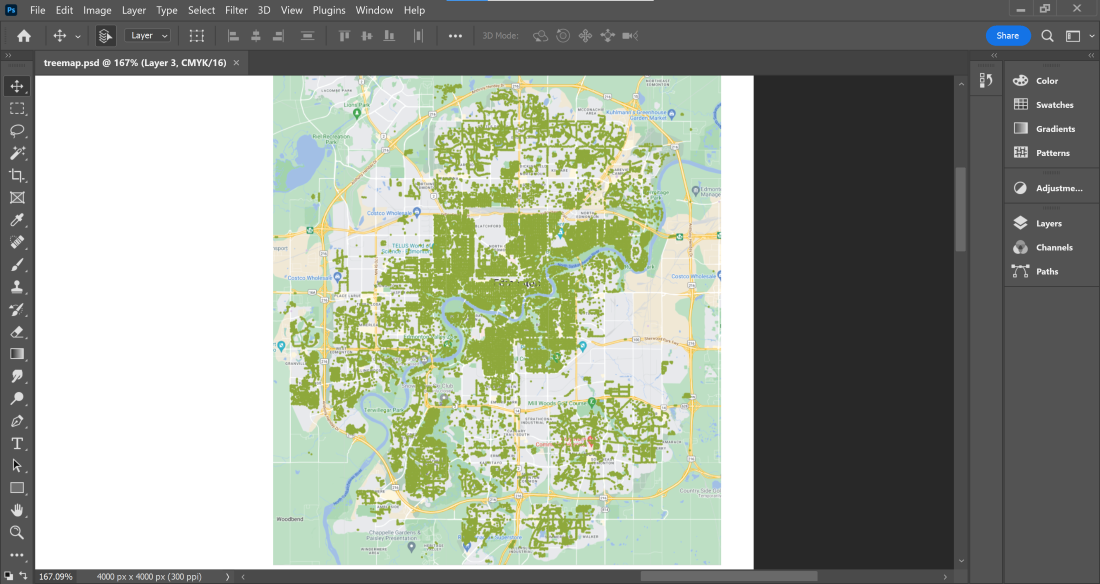
A lot of people don’t know, but you can copy and paste images like you do with text, which is a tool I make a lot of use of doing this work. I can copy the screengrab from Snip & Sketch and put it into Adobe Photoshop. A free alternative to Photoshop is GIMP, and most of the things I’ll be doing here can be done with that software in addition to the free tools: Adobe Capture and Creative Cloud Express.
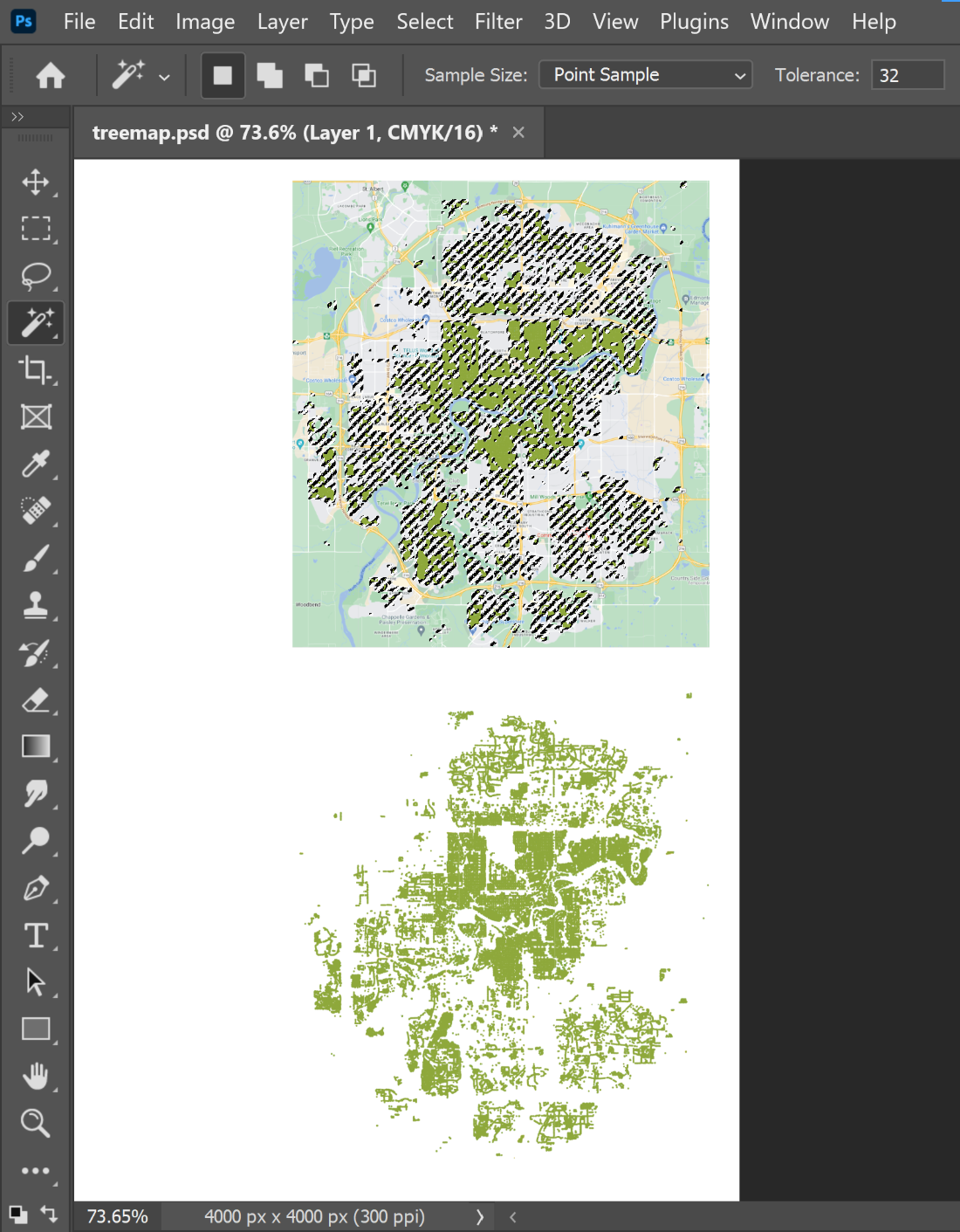
Using the magic wand tool, I can select just the green dots that represent the city’s tree inventory. By unchecking ‘sample only contiguous pixels’ I can select all of the tree dots over the whole map. With a simple copy and paste I can pull all of the green dots over to another part of the canvas and I’m left with an image of just the tree-dots. I can follow this same method to grab just the parks from the city’s named and unnamed parks map.
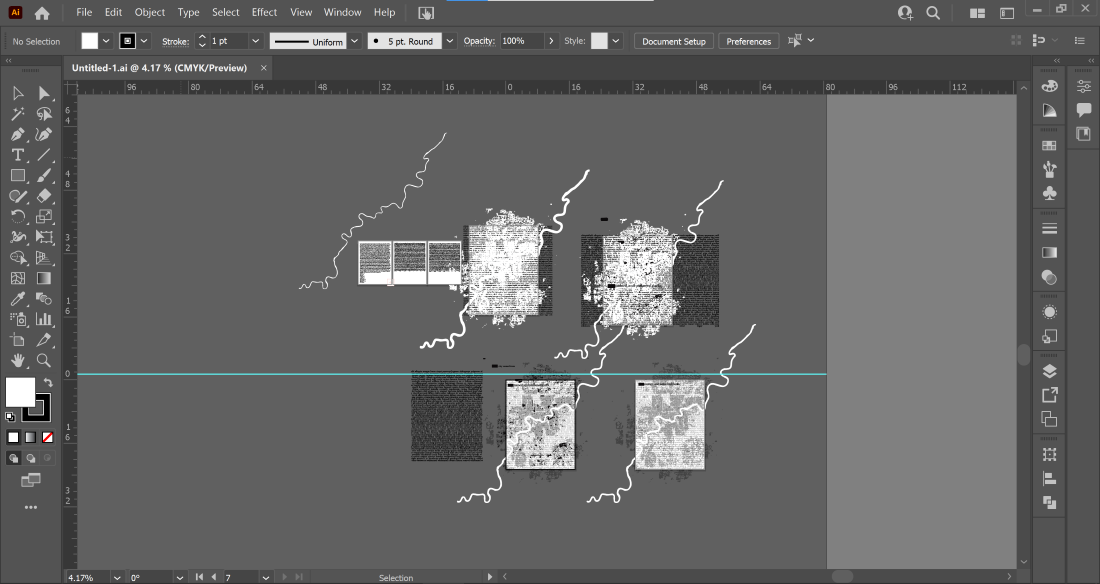
Next, I’ll move these photos over to my phone and use Adobe Capture to vectorize these images. There are a lot of reasons you might want to use a vector-based image rather than a raster-based image, but the details of what those are and why you might care, are highly dependent on who you are and what you’re doing. I am going to end up putting these into Adobe Illustrator and manipulating them as contiguous shapes, so vector images are what I need. You might find that you can do everything you need to do in GIMP, but you also might need to use something like Inkscape if you’re looking for a free alternative to Illustrator.
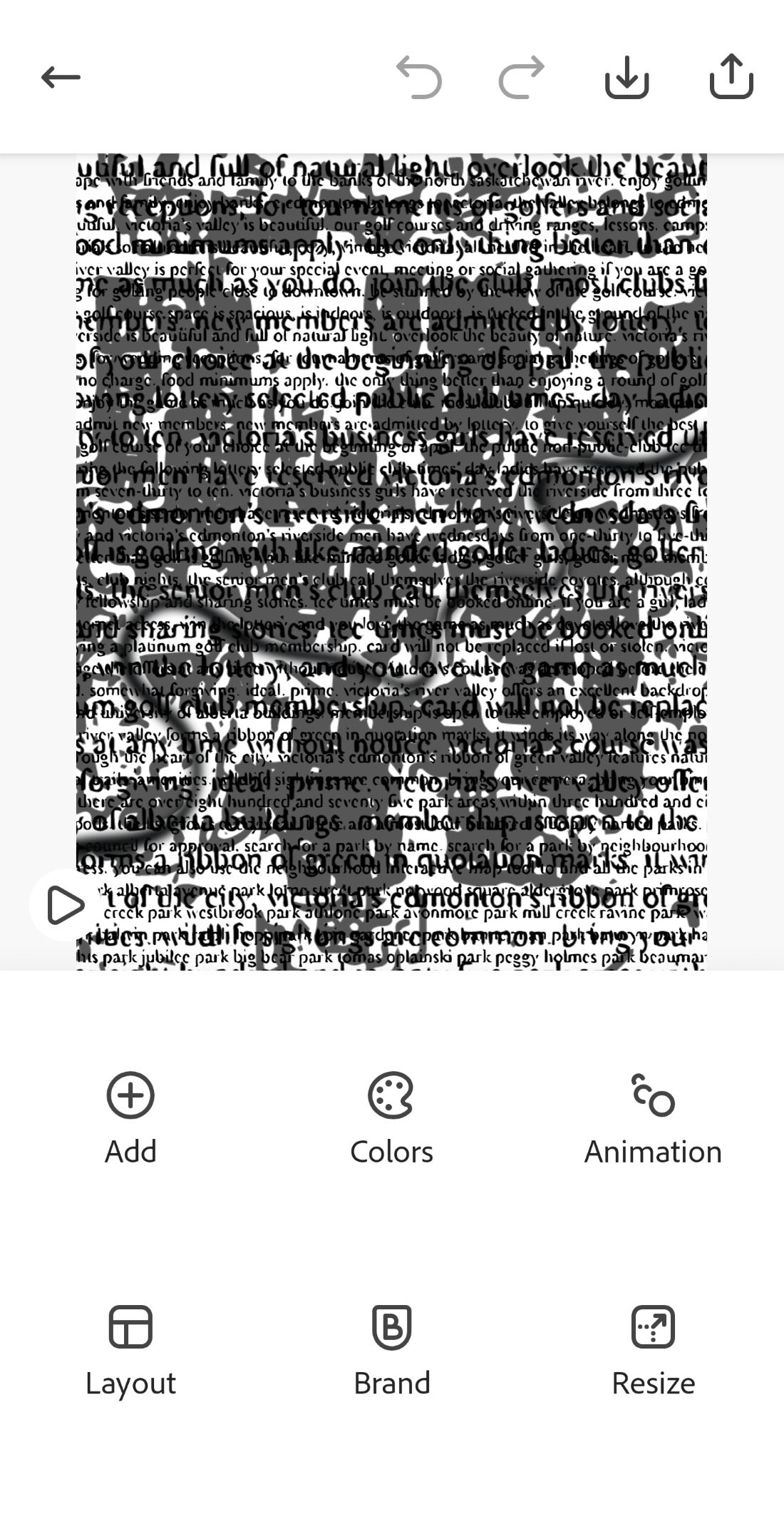
Creative Cloud Express lets me play around with what I have so far: the text of all the park names and the vector images for the tree and park maps. I will also use a previous tracing over of the North Saskatchewan River I did for the image on the cover of my book. I am not entirely sure what the final piece will look like at this stage, so I’m just using this app on my phone to play around with some different concepts of colour, layering, positioning, and even a simple animation to ‘get some ideas down on paper’ that I can revise and edit towards a final piece.
I spent probably about an hour playing around and ended up with some cool drafts. I slept on it, and the next day I recreated all these elements in Illustrator.
After another few hours of attempts and adjustments, I was finished.
Thank you so much for following along as I walked you through my process for creating this piece: “Named and Unnamed Parks”.
Your CanLit News
Subscribe to Open Book’s newsletter to get local book events, literary content, writing tips, and more in your inbox
The views expressed in the Writer-in-Residence blogs are those held by the authors and do not necessarily reflect the views of Open Book.
Matthew James Weigel is a Dene and Métis poet and artist. He is the designer for Moon Jelly House press and his words and art have been published in Arc, The Polyglot, and The Mamawi Project. Matthew is a National Magazine Award finalist, a Cécile E. Mactaggart Award winner, and winner of the 2020 Vallum Chapbook Award. His chapbook It Was Treaty / It Was Me is available now. Whitemud Walking is his debut collection.